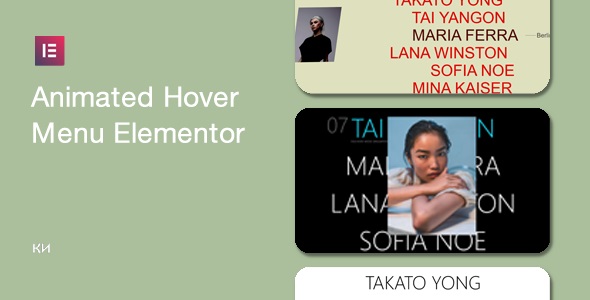
Media Reveal Hover
○ Purchase it from CodeCanyon ○ Add to cartA bunch of link hover effects that reveal an image thumbnail or a video thumbnail in unique creative ways. Creative animated ideas for the grid item reveal animation on hover. Within few minutes, you can add unique galleries to your website – easily!
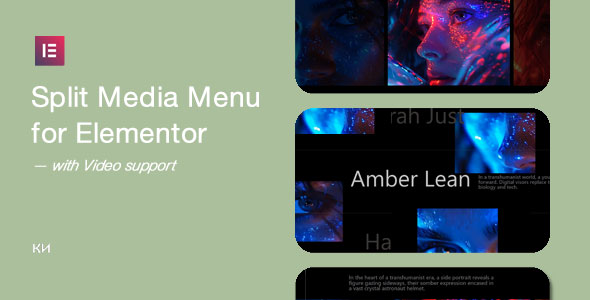
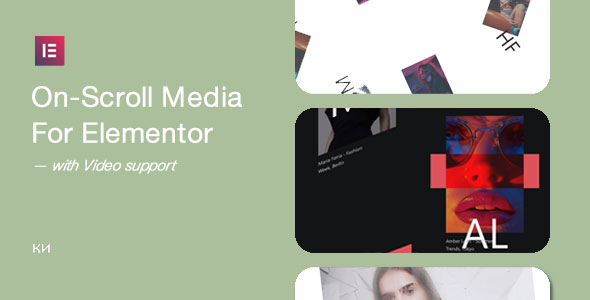
— with Video support. No code knowledge is required.
As the rest of the plugins available sale on this website, here’s the default plugin features comes with this plugin :
35 Hover Effect Reveals ( 12 video, 23 images ) ● Supports video/image ● As much as gallery on the same page, no limitation ● Elementor Widgets ready ● Smooth and unique animations for the galleries ● Responsible ● Easy to use ● WPML Supported ● Clean, minimal and modern design ● Powered by HTML5/CSS3 ● Optimized for mobile devices ● Optimized for touchable devices ● Installation guide and documentation included — On top of that : neat and rapid support 24/7 for 365 days with love ♥As the “standart’ support comes with the items, limited but not guarenteed, additional purchase is required for rapid support *except holidays.
A bunch of link hover effects that reveal an image thumbnail or a video thumbnail in unique creative ways.
Creative animated ideas for the grid item reveal animation on hover.
Also it comes with a menu/navigation that allows to go to a specific page/link.
More features.
All of the information links are not enough? Are you looking for something else that it’s not here?Please, do contact for your questions/suggestions.
FAQs
Here’s the Frequently Asked QuestionsDo you have changelog? Where can I find it?
Yes, we have changelog for the item changes. We are managing the log file under one page. You can access it from the top menu.
How can I use both image and video as the mixed version demo?
That version requires a little bit “coding” skills due to it’s structure. First of all, you will need to add both versions ( image+video ) to the page you’d like to use. Then adding a text editor and at the HTML section, you’d need to perform some class changes:
<a class="media-reveal-hover-content__text-link" data-img="link/video.mp4" data-fx-video="6">minimal</a><a class="media-reveal-hover-content__text-link" data-img="link/image.jpg" data-fx-image="12">the unique</a>
Where you need to change the data-fx-image/data-fx-video ID as per your needs.
Single modes don’t require code modifications.